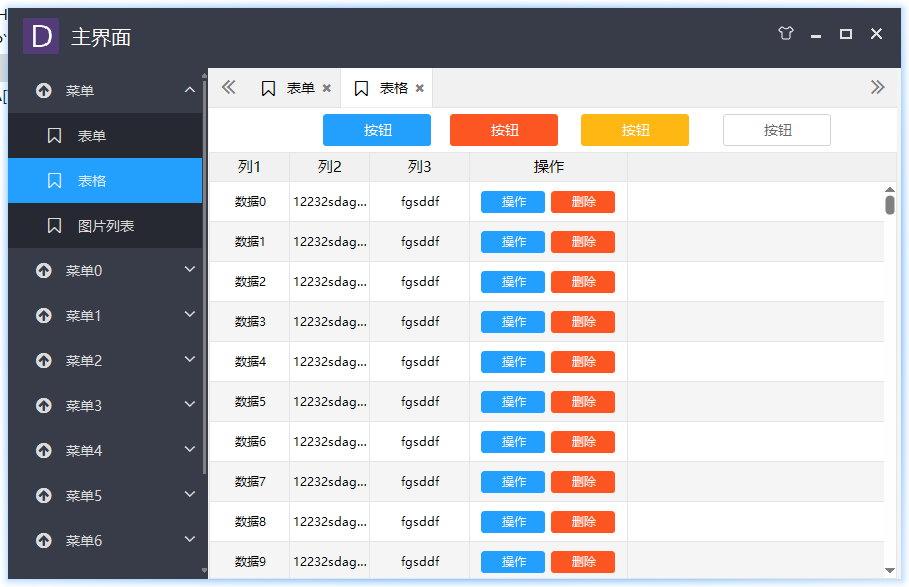
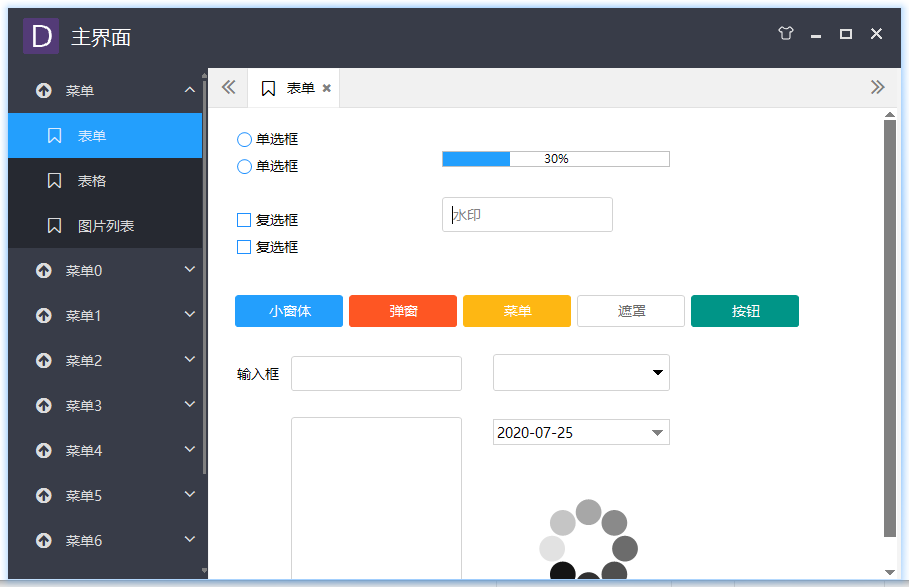
DSkin换肤管理系统可以关闭选项卡

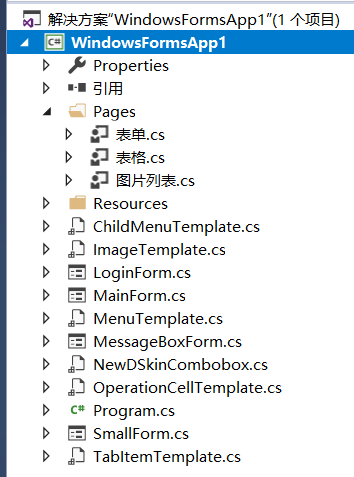
DSkin的案例源码。
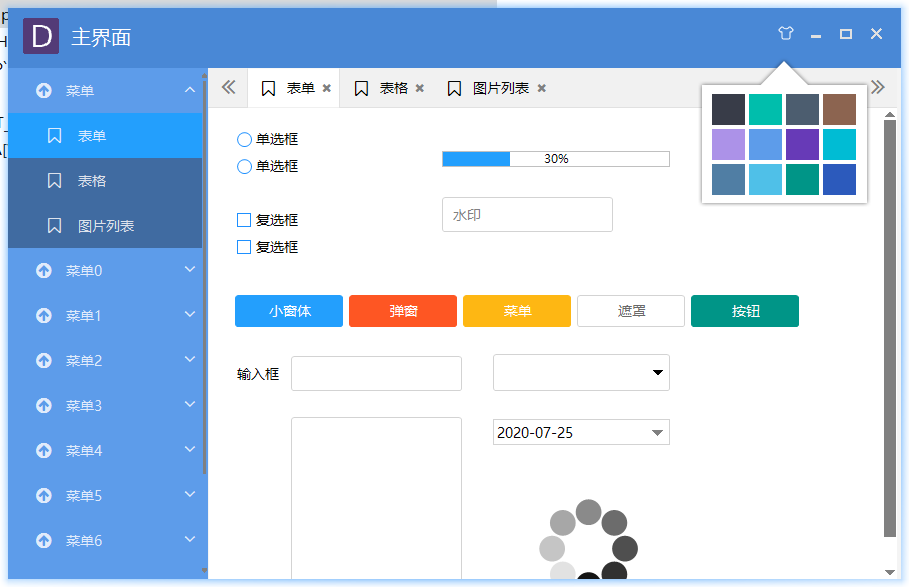
换肤就是定义一系列颜色
#region 换肤颜色
var colors = new Color[] {
Color.FromArgb(56, 60, 72),
Color.FromArgb(0, 190, 172),
Color.FromArgb(76, 93, 111),
Color.FromArgb(140, 100, 80),
Color.FromArgb(172, 146, 232),
Color.FromArgb(93, 156, 234),
Color.FromArgb(103, 58, 183),
Color.FromArgb(0, 188, 212),
Color.FromArgb(80, 126, 164),
Color.FromArgb(79, 192, 232),
Color.FromArgb(0, 149, 135),
Color.FromArgb(44, 90, 188)
};
foreach (var item in colors)
{
dSkinListBox1.Items.Add(new DSkin.DirectUI.DuiBaseControl { Width = 33, Height = 31, BackColor = item, Margin = new Padding(2) });
}
#endregion /// <summary>
/// 皮肤颜色改变事件
/// </summary>
public static event Action SkinColorChanged;
static Color skinColor = Color.FromArgb(56, 60, 72);
/// <summary>
/// 当前皮肤颜色
/// </summary>
public static Color SkinColor
{
get { return skinColor; }
}
private void dSkinListBox1_ItemClick(object sender, ItemClickEventArgs e)
{
skinColor = e.Control.BackColor;
if (SkinColorChanged != null)
{
SkinColorChanged();
}
dSkinTreeView1.BackColor = e.Control.BackColor;
this.CaptionBackColors = new Color[] { ChangeColor(e.Control.BackColor, -20) };
}定义静态的换肤事件,其他控件或者窗体就可以绑定事件来切换颜色
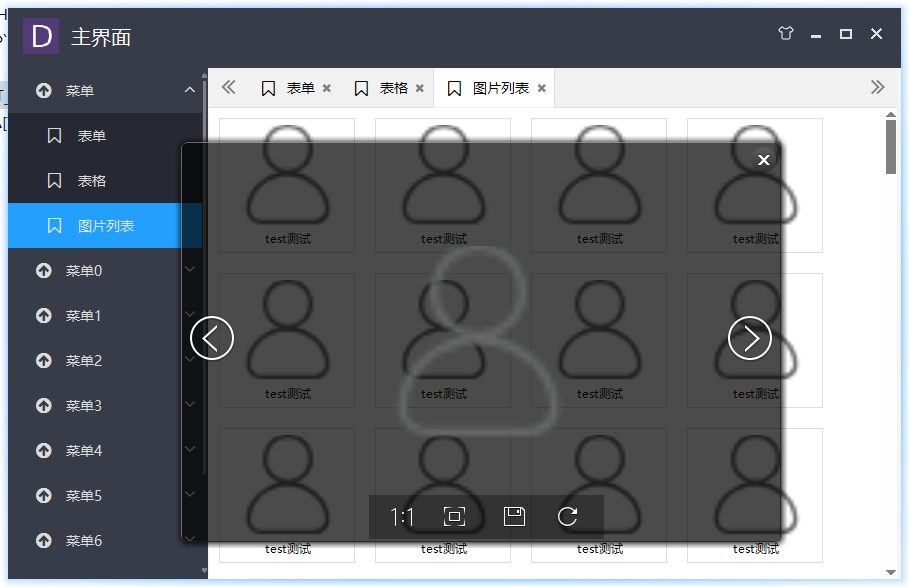
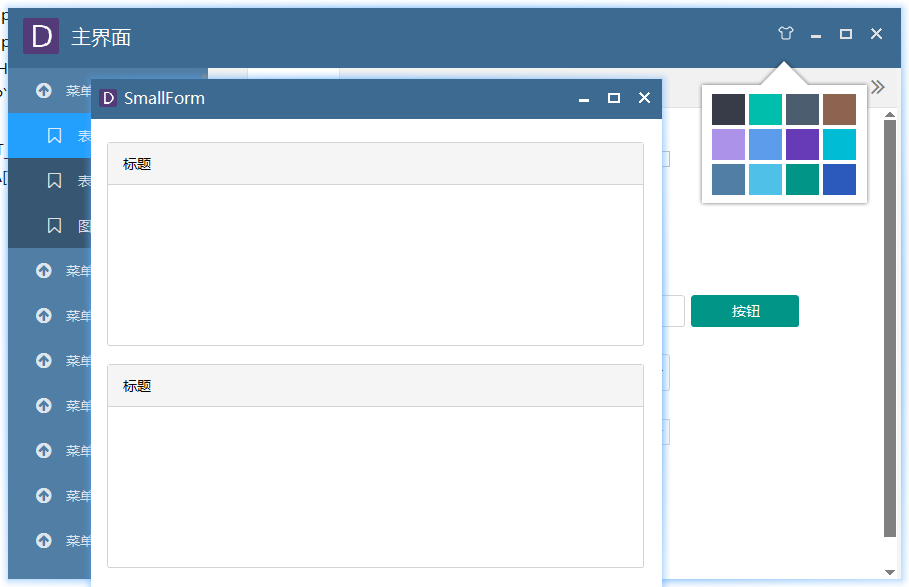
选项卡可以增加,关闭。通过反射创建对应的用户控件页面。
private void dSkinTreeView1_NodeClick(object sender, DSkinTreeViewNodeClickEventArgs e)
{
if (e.Item.Template == typeof(ChildMenuTemplate))
{
if (dSkinTabBar1.Items.Any(a => a.Text == e.Item.Text))
{
dSkinTabControl1.SelectedIndex = dSkinTabBar1.Items.FindIndex(a => a.Text == e.Item.Text);
}
else
{
dSkinTabBar1.Items.Add(new TabItemTemplate { Icon = (FontAwesomeChars)e.Item.Tag, Text = e.Item.Text });
var page = new DSkinTabPage { BackColor = Color.White, Text = e.Item.Text };
var type = Type.GetType("WindowsFormsApp1.Pages." + e.Item.Text);
if (type != null)//通过页面名字找到页面类型,实例化添加到选项卡里
{
var control = (Control)Activator.CreateInstance(type);
control.Dock = DockStyle.Fill;
page.Controls.Add(control);
}
dSkinTabControl1.TabPages.Add(page);
dSkinTabControl1.SelectedTab = page;
}
e.Item.Item.Controls[0].IsSelected = true;
}
}左侧的菜单是用TreeView自定义模板实现的
发布评论:
评论列表: